ブログ記事に写真や画像(バナーやアイコン)、PDFファイル等を載せることができます。 ブログパーツだけでなく、ブロックHTMLパーツ等からも同様の方法でアップすることができます。 画像等は、ファイル倉庫という保管場所にアップロードし、そこから記事に入れていきます。
<事前の準備>
まず、アップしたい写真や画像を用意しておきます。必要があれば、大きさを縮小しておきます。
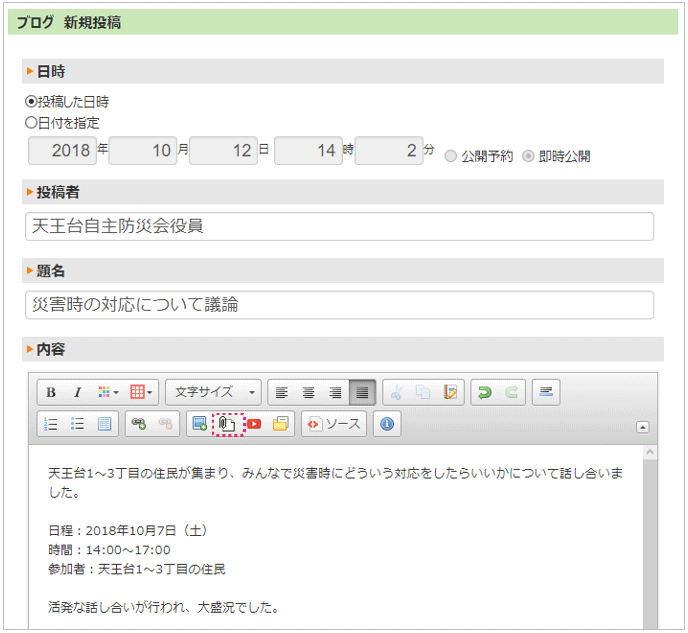
(1) 記事編集画面を開き、写真を入れたい場所にカーソルを移動してから、ファイル倉庫アイコンをクリックします。

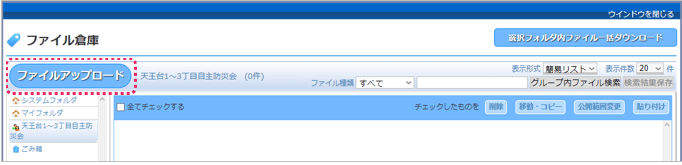
(2) 「ファイルアップロード」ボタンをクリックします。

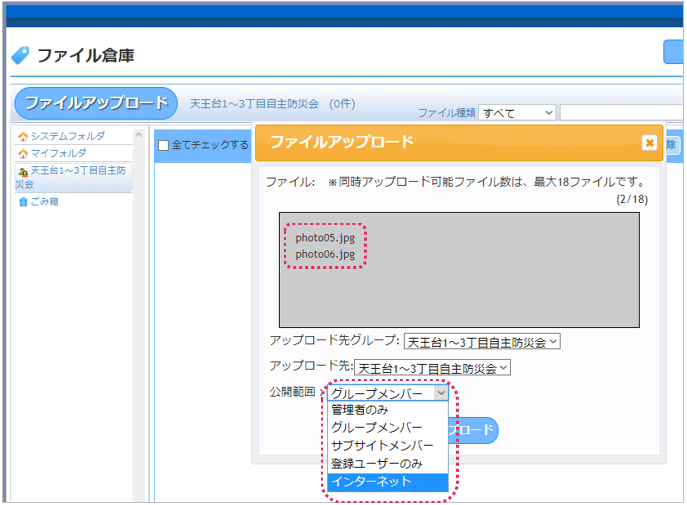
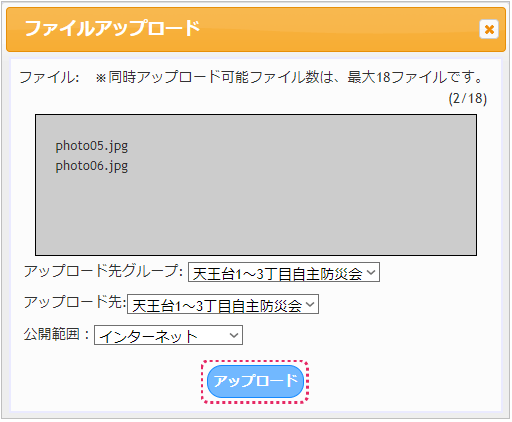
(3) ファイルアップロード画面のグレーの部分に向けて、フォルダ内にある画像をドラッグ&ドロップします。公開範囲を設定します。

(4) 「アップロード」ボタンをクリックします。

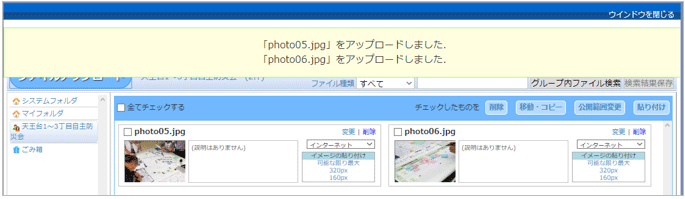
(5) ファイル倉庫に画像がアップロードされました。

この画面上の空白部分ならどこでもいいのでクリックすると、黄色背景の部分が非表示になり、操作可能となります。
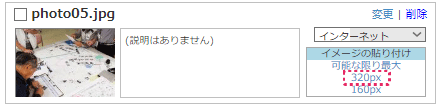
(6) 写真を入れていきましょう。「可能な限り最大」「320px」「160px」とあります。ここでは「320px」を選択します。

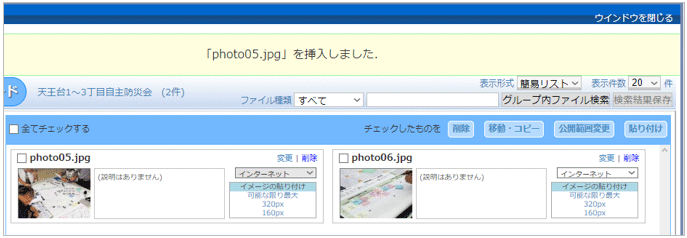
(7) 上部の黄色い背景の箇所に「写真を挿入しました」というメッセージが表示されました。

この一枚でOKでしたら、「ウィンドウボタンをクリックして、ファイル倉庫画面を閉じます。複数写真を入れる場合は、同じ操作を繰り返します。ここでは複数写真を入れます。
(8) 先ほどと同様、枠内の空白の場所をクリックして黄色い背景のメッセージを非表示にしてから、もう一枚の写真の「320px」をクリックし、メッセージを確認してからウィンドウを閉じます。

(9) 編集画面に戻るので、写真が入っていることを確認し、記事を投稿します。

(10) 写真が入った記事を投稿することができました。

写真をクリックすると下記のように、背景が暗くなり、写真が原寸で表示されます。

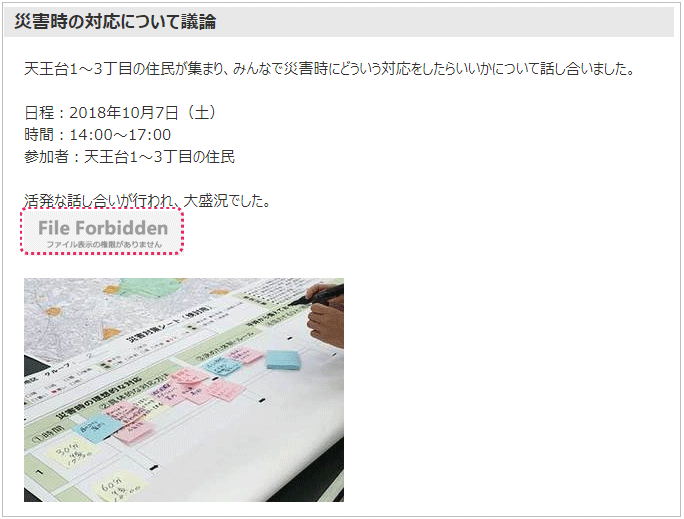
(11) 念のため、いったんログアウトしてから再度記事を確認してみましょう。写真の公開範囲がインターネット以外だと、「File Forbedden (ファイル表示の権限がありません)」と表示されます。

このように、最後に、ログインした状態、ログアウトした状態それぞれで、ページ、パーツ、記事、画像が思った通りに表示されているかどうかを確認することをおすすめします。