リンクボタンの作成方法をご紹介します。 写真と同様に、ファイル倉庫にボタン画像をアップロードしてから、記事に挿入ます。その後、ボタン画像にリンクをはります。
<事前準備>
ボタン画像と、リンク先URLを準備しておきます。
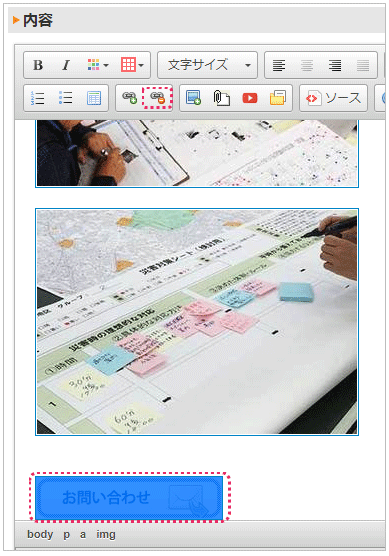
(1) 記事内にボタン画像を入れるところまでは、写真とやり方は同じです。ボタン画像を選択した状態で、まずはリンク削除ボタンをクリックします。

いったんリンクを削除しないと、投稿した記事から画像をクリックしたときに、画像のウィンドウが開いてしまうため。
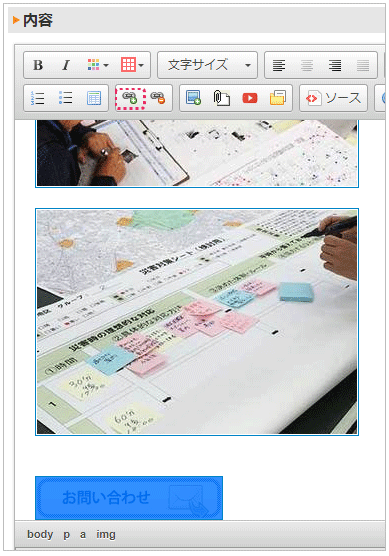
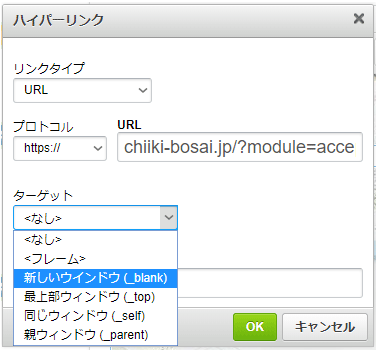
(2) 先ほどと同様、画像を選択した状態で、「リンク挿入/編集」ボタンをクリックします。URL欄を入力し、「ターゲット」属性を選択し、OKをクリック。ページ下部にある、「確認する」ボタンから記事を投稿します。


ボタン画像をクリックしたときに、そのままのページにリンク先を表示したいときは「<なし>」のままで、別のタブに新たにページを開きたいときは「新しいウィンドウ(_blank)を選択します。
(3) 投稿した記事のボタン画像をクリックし、指定したURLが開くかどうか確認してください。